Большинство основных тенденций дизайна, происходящих в настоящее время, включают структурные компоненты дизайна веб-сайта, такие как интерактивные слои или несколько столбцов текста. И есть также это ”маленькое " международное событие, которое также имеет некоторое влияние на июльские тенденции — Чемпионат мира по футболу 2018.
Вот что тренд в дизайне в этом месяце:
1. Интерактивные слои
Дизайнеры постоянно пытаются разработать способы, чтобы дизайн держал пользователей заинтересованными в течение более длительного периода времени. Использование большей интерактивности — один из способов добиться этого.
Объединение этой интерактивности с эффектами наслоения — еще один способ сделать это, который имеет высокий визуальный интерес. Это похоже на объединение лучших визуальных эффектов и взаимодействия.
Подобно тому, как параллакс прокрутка работала в течение некоторого времени, интерактивные слои дают пользователям возможность что-то делать с дизайном, как правило, прокручивать страницу, в то время как элементы на экране двигаются разными способами. Многослойный эффект заставляет все это выглядеть немного более реальным, менее мультяшным и может помочь увеличить вовлеченность.
Это смесь информации и геймификации. Каждый из трех приведенных ниже примеров делает это по-разному.
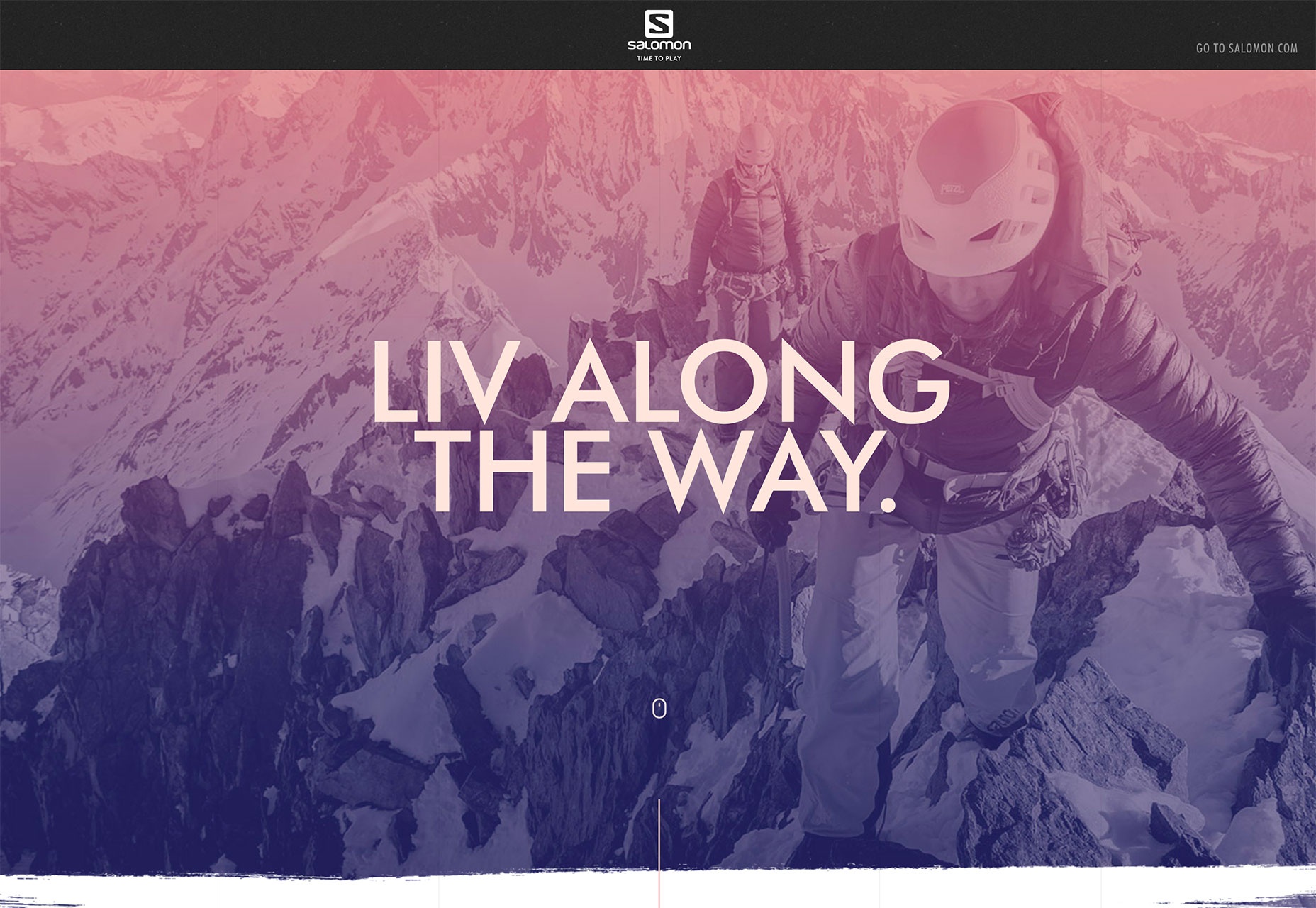
Salomon использует историю прокручивающую историю с великолепными фотографиями, наложенными на фоновое изображение с глубиной и множеством подтверждающих фактов. Почти случайное размещение фотографий сохраняет действие прокрутки очевидным, чтобы пользователи не прекращали перемещение по контенту.

ENO рассказывает историю с видео и звуком в фоновом режиме, в то время как простой слой переднего плана, сообщает пользователям о том, какие из их продуктов демонстрируются в кадре. Это как смотреть фильм и точно знать, какие продукты демонстрируется, так что вы можете наблюдать за ними. Кроме того, приключенческий стиль привлекает почти мгновенно

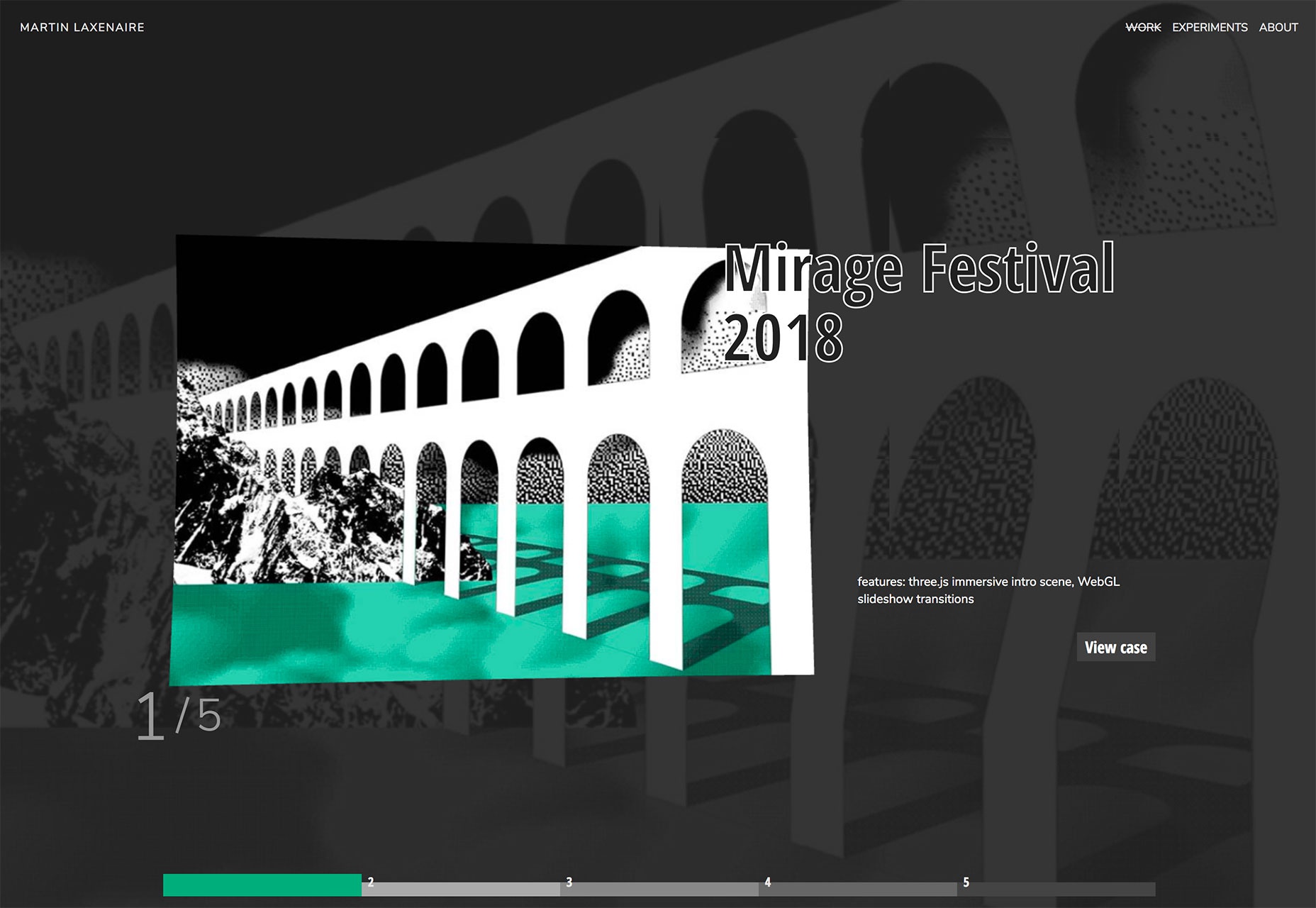
Martin Laxenaire использует забавные цвета и анимированные состояния при наведении, чтобы предоставить контент в верхнем слое с аналогичным визуальным фоном для глубины и визуального интереса. И это довольно весело, просто смотреть, как анимация премещает и формирует элементы на экране.

2. Три колонки текста
Раз… два… три! Три колонки текста!
В то время как многоколонные текстовые блоки постепенно прекратили свое существование, эта тенденция, похоже, возвращается. Много дизайнов содержат три колонки текста. Может быть, потому, что пользователи имеют более широкие экраны рабочего стола? К тому же, три колонки немного менее громоздки для чтения.
Существуют многие научные исследования, поддерживающие идею того, что элементы по трое ощущаются более гармонично и естественно.
«Правило трех» уже давно ассоциируется с созданием контента и спичрайтингом как способ для объединения ряда моментов. Подумайте обо всех историях, в которых есть тройки – «Три поросенка», «Три мушкетера», «Три балбеса» – и, опять же, в литературных пьесах используются три акта. Также общепринятой практикой является использование трех пунктов маркированного списка для поддержки фактов в слайдах и презентациях.
Правило третей помогает понять, как и когда пользователи смотрят на визуальные элементы, и даже помогает фотографам и иллюстраторам составлять композицию в своих работах. Таким образом, это кажется естественным способом организации визуального контента.
Использование структуры из трех колонок для текстовых блоков может упростить разбивку дизайна. Текстовый блок на всю ширину возможно будет трудно читать, если текст не слишком велик.
Идеальное количество символов в строке на рабочем столе составляет около 65 символов, поэтому стоит учитывать размер экрана и размер текста.
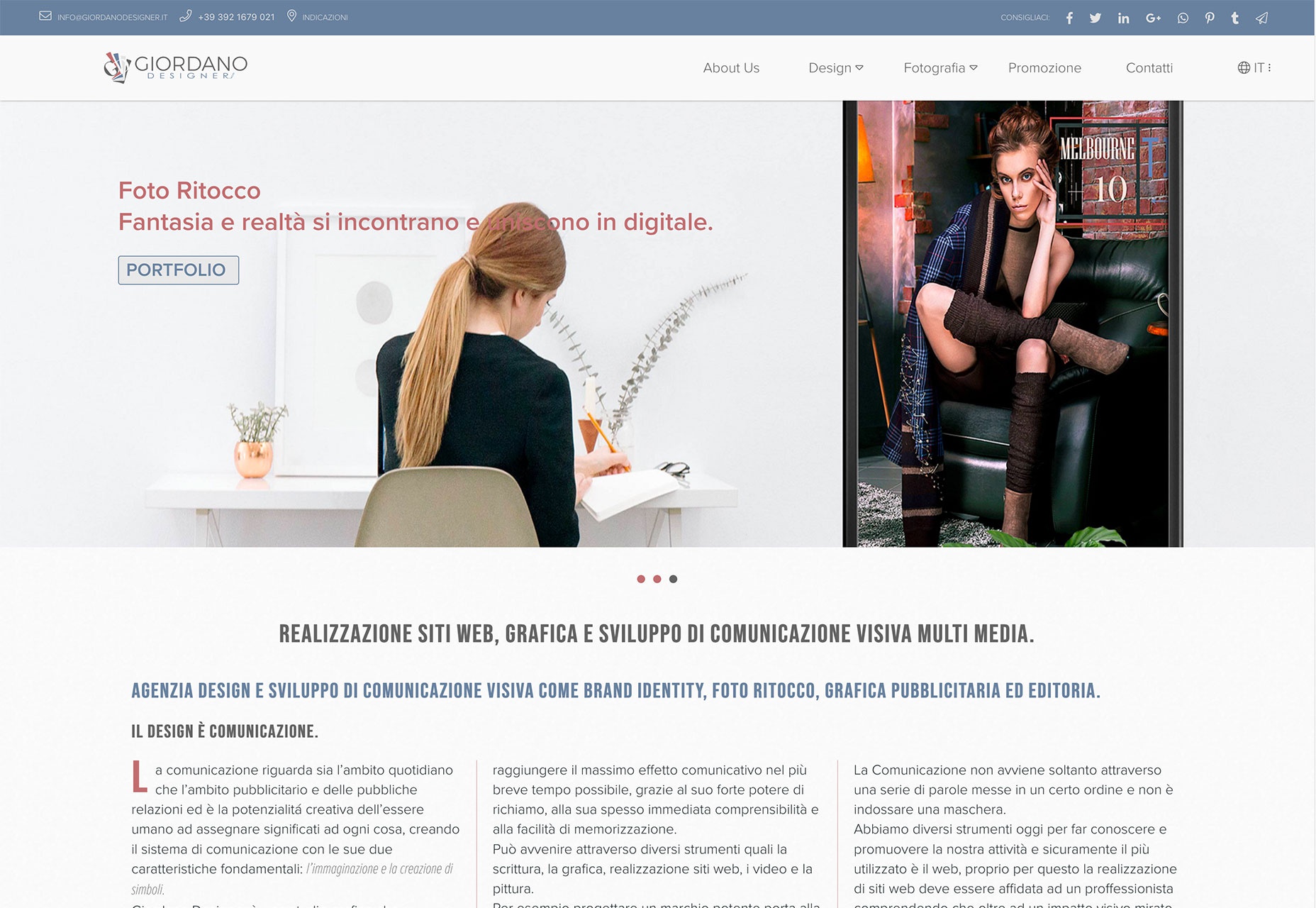
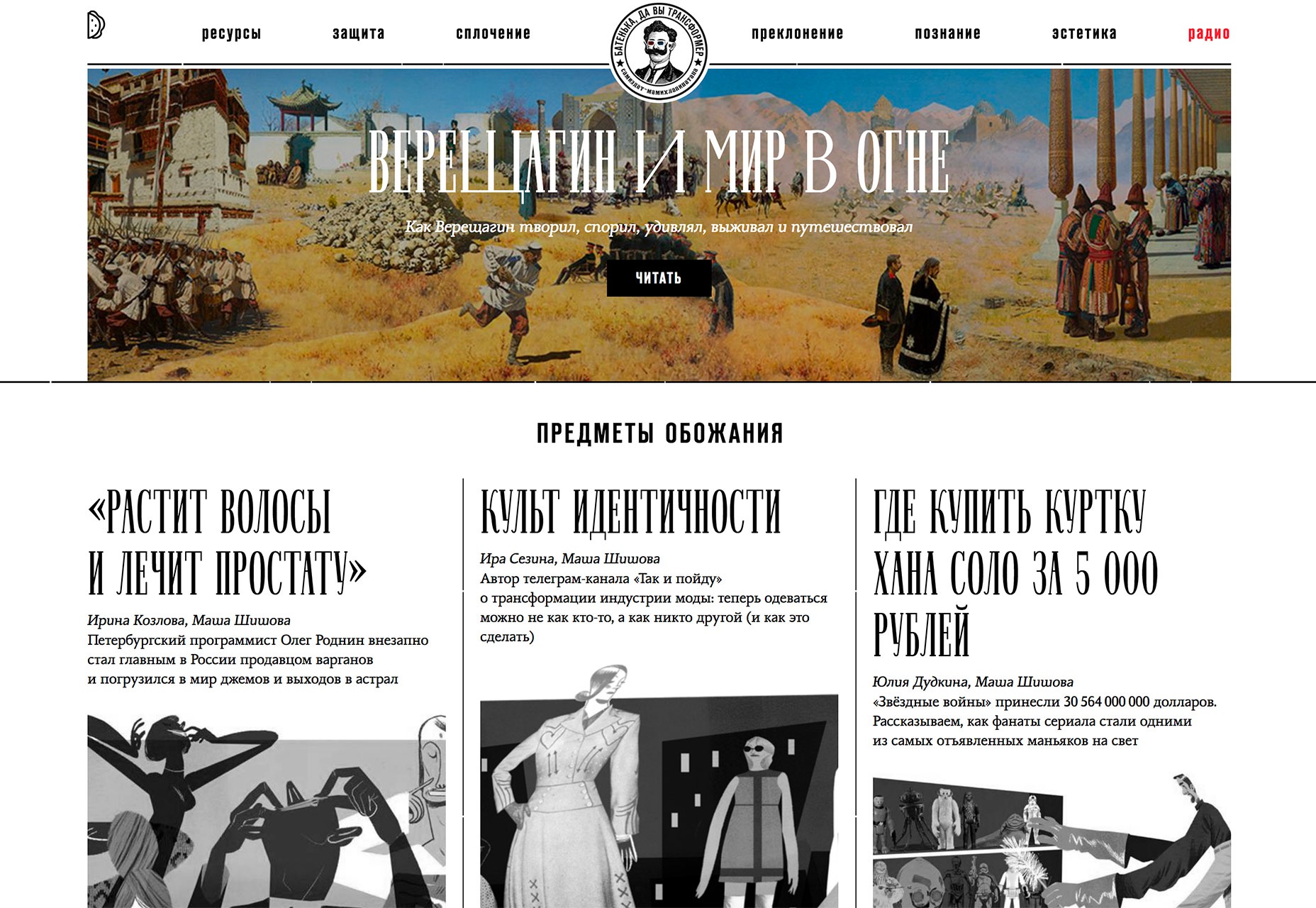
В каждом из приведенных ниже примеров для организации информации используется формат из трех столбцов. Хотя в первом примере для разбивки одного блока текста используются три столбца, это же понятие относится и к трем различным блокам текста (например, в других примерах). Структура лучше всего работает визуально, когда все три текстовых элемента имеют одинаковые начертания и стили контента.



3. Лихорадка Кубка мира
Похоже, что почти у всех есть лихорадка чемпионата мира. С международным футбольным турниром, проходящим до середины июля, спортивная тематика – отличный выбор.
От дизайна веб-сайтов, которые фокусируются на самом событии до других проектов, которые черпают вдохновение из этого вида спорта, Кубка мира имеет определенное влияние на дизайн.
Подумайте об элементах дизайна, которые можно вытащить из дизайнов Кубка мира:
- Смелые цветные варианты, такие как ярко-красный и синий, от фирменного стиля и дизайна FIFA.
- Выбор типографики, такой как заглавные, изогнутые буквы, использованные в главном логотипе.
- Цветовые сочетания со всех флагов мира, многие из которых отличаются яркими цветами — красным, синим и зеленым.
- Вдохновение футбольным полем сетчатыми или блочными дизайнами.
- Шестиугольная форма плитки на традиционном футбольном мяче.
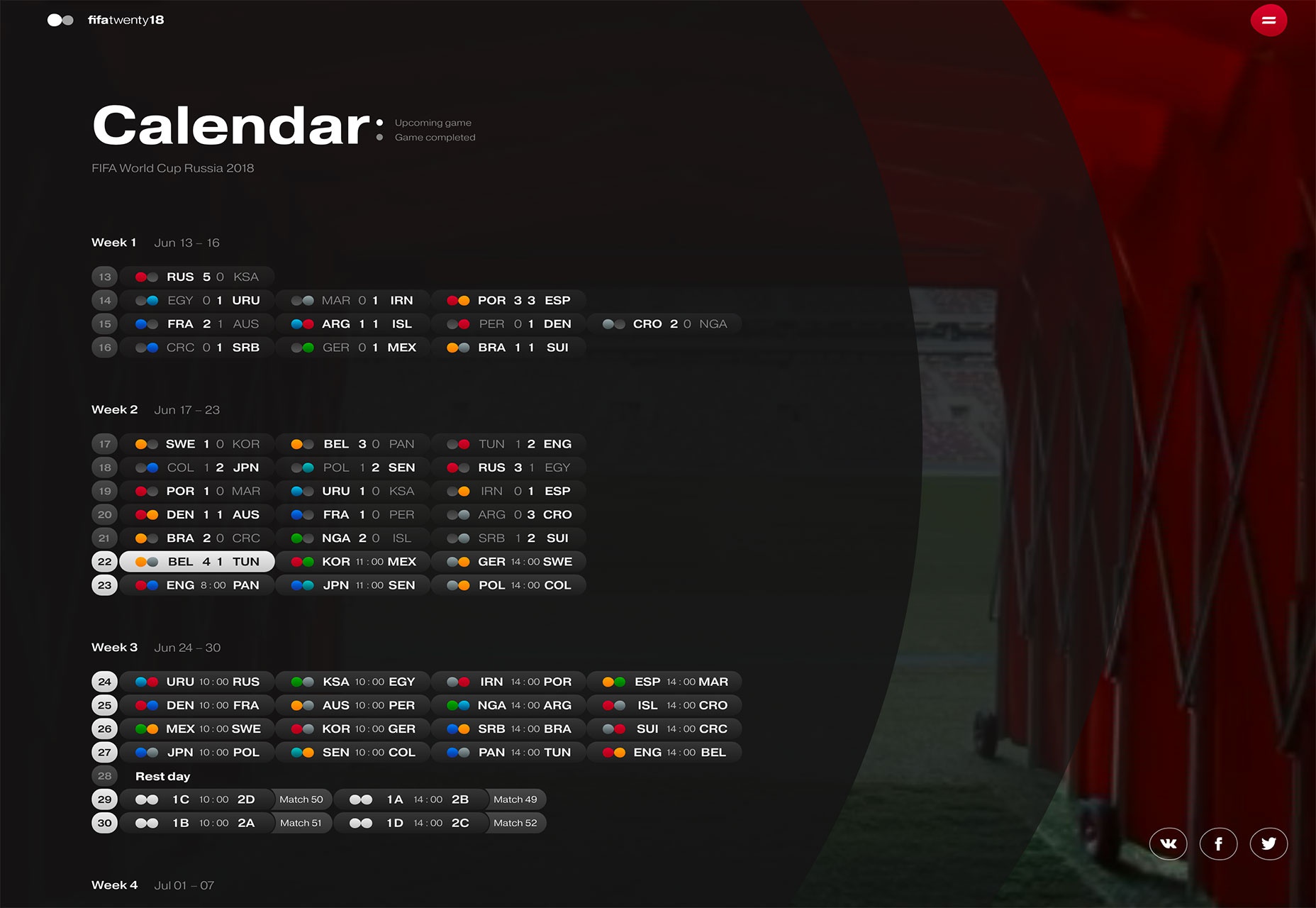
Проекты, вдохновленные Кубком мира, также дают вам массу возможностей для экспериментов с различными видами визуализации данных, такими как классная календарная сетка от FifaTwenty18, ниже. Спортивные мероприятия скомпонованы с точками данных для графика, анализа и визуализации.

Это событие также является хорошей причиной рассказа определенной истории футбола пользователям, например, визуальное изучение типов мячей, используемое в инфографике на веб-сайте ниже.

И сейчас существует большой интерес к веб-сайтам с этими темами, поэтому нетрудно найти материал для работы и множество сайтов для получения вдохновения.

Вывод
Моя любимая тенденция в этом месяце — это, безусловно, все футбольные проекты. Приятно видеть все мировые влияния и как нечто вроде крупного события может повлиять на настроение и визуальный состав дизайнерских проектов.
Всем успешной работы!
Источник: https://freelance.today/trendy/3-osnovnyh-trenda-v-veb-dizayne-iyul-2018.html

